CSS selectors are used to
define the HTML elements to which a set of CSS rules are applied.
That is we have multiple HTML Elements / Tags in
HTML page, but if we need to set CSS properties to a set of specific html
elements like p tags or set of elements like div tags etc then we go for CSS
Selectors,
There are different types of selectors in CSS,
This post explores all the CSS Selectors
- Class selector (.)
- ID selector (#)
- Element selector
- Grouped selector
- Universal selector (*)
- Child Selector (>)
- Descendant Selector (space)
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
1) Class selector (.)
Class selector finds elements with specific class across the HTML page
and applies the CSS to the elements that have the respective class value set.
The class selector uses the HTML class
attribute, and is defined with a dot i.e. "."
In the example below, all HTML elements with
class="center" will be center-aligned:
Syntax - .className {
Property: Value }
The
CSS style will then be applied to all tags with class names mentioned above.
Class Selector
Example
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>Class
Selector</title>
</head>
<style type="text/css">
.warningText {
color: red;
}
p.warningText {
color: blue;
}
</style>
<body>
<h2 class="warningText">This
heading is in red.</h2>
<p class="warningText">
This text is blue.
</p>
<p>
This is a paragraph, <span class="warningText"> and
this text is a red</span>
</p>
</body>
</html>
|
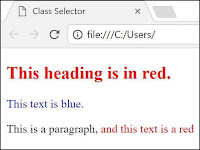
Output –
|
2) ID selector (#)
The id selector finds elements with the specified id and applies the
CSS.
The id selector is used to specify a style for
a single, unique element.
Example - #paragaragh{ Property: Value }
The style rule mentioned then will be applied to
the any HTML element with id value " paragaragh":
If multiple Ids are to be associated with a
single style separate it will comma i.e. - #paragaragh, #selectId, #checkid
(Refer Grouping Selector)
ID Selector Example
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>ID
Selector</title>
<style type="text/css">
#paragraph {
background-color: #CCCC99;
}
h4#paragraph {
background-color: #FFCC99;
}
</style>
</head>
<body>
<p>
Paragraph - 1
</p>
<p id="paragraph" >
Paragraph - 2
</p>
<h4 id="paragraph">
Header - 4
</h4>
</body>
</html>
|
Here
#paragraph {
background-color: #CCCC99;
}
the style rule will be applied to the all
elements with id="paragraph".
h4#paragraph {
background-color: #CCCC99;
}
the style rule will be applied to the
element with id="paragraph" and h4 tag only
|
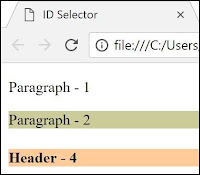
Output –
|
3) Element Selector
The
element selector selects elements based on the element name.
When
we want to apply CSS for an element across all its usage then we go for element
selector.
Syntax - html_tag { Property:
Value }
Element Selector Example
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>Elements
Selector</title>
<style type="text/css">
p {
text-align:center;
color:red;
background-color :black;
}
</style>
</head>
<body>
<p id="para1">Hello
World!</p>
<p>This
paragraph is also affected by the style.</p>
<pre>Nothing
will be affected in pre since no CSS is associated</pre>
<h6>Nothing
will be affected in h6 since no CSS is associated</h6>
</body>
</html>
|
Output –
|
4) Grouping selector (,)
Grouping selector is used to group a no selector into a single selector.
Group selectors are used when there are often elements with the same
style.
Grouping Selector
Example
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSSSelectors-4GroupingSelector</title>
<style type="text/css">
H1, H2, H3, H4, H5, H6 , p , #paraID , .paraClass{
color: #0000FF;
font-family: sans-serif;
}
</style>
</head>
<body>
<p>Business
News</p>
<h4>Political
News</h4>
<h3>Technology
News</h3>
<div id="paraID">Economy News</div>
<div class="paraClass">International News</div>
</body>
</html>
|
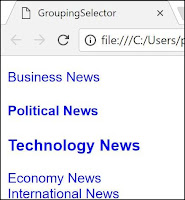
Output –
|
5) Universal selector (*)
Universal selector is used to select all the
elements in a HTML document.
Universal Selector
Example
|
<!DOCTYPE html>
<html lang="en">
<head>
<title>Universal
Selector</title>
<style type="text/css">
* {
font-family: Verdana,
Arial, sans-serif;
font-size: 22px;
}
</style>
</head>
<body>
Available Courses : <br>
1) HTML <br>
2) JavaScript <br>
3) CSS <br>
</body>
</html>
|
Output –
|
6) Child Selector (>)
Child selector selects all elements that are the immediate children of a
specified element.
Example:
div > p {
background-color: red;
color: yellow;
}
Above selects all p elements that are immediate children of div tag.
Child Selector
Example
|
<!DOCTYPE html>
<html>
<head>
<title>Child
Selector</title>
<style>
div > p {
background-color: red;
color: yellow;
}
</style>
</head>
<body>
<p>Paragraph
1</p>
<div>
<code>Some
code.</code>
<p>Paragraph
2 - Inside div tag</p>
<a><p>Paragraph
3 - Inside div and a tag</p></a>
</div>
<p>Paragraph
4</p>
</body>
</html>
|
Output –
|
7) Descendant Selector (space)
The descendant selector selects all elements that are descendants (child
or sub child) of a specified element.
Example:
div p {
font-color: red;
}
Above code selects all p elements that are
descendants of div tag.
Descendant Selector
Example
|
<!DOCTYPE html>
<html>
<head>
<title>Descendant
Selector</title>
<style>
div p {
background-color: red;
color: yellow;
}
</style>
</head>
<body>
<p>Paragraph
1</p>
<div>
<code>Some
code.</code>
<p>Paragraph
2 - Inside div tag</p>
<a><p>Paragraph
3 - Inside div and a tag</p></a>
</div>
<p>Paragraph
4</p>
</body>
</html>
|
Output –
|
8) Adjacent Sibling Selector (+)
Adjacent Sibling Selector selects all elements
that is immediate adjacent siblings of a specified element.
Example:
div + p {
font-color: red;
}
The following example selects the <p>
elements that are placed immediately after <div> elements:
Note – If there is any other element between div
and p tag then no p tags will be selected.
Adjacent Sibling Selector Example
|
<!DOCTYPE html>
<html>
<head>
<title>Adjacent
Sibling Selector</title>
<style>
div + p {
background-color: red;
color: yellow;
}
</style>
</head>
<body>
<p>Paragraph
1</p>
<div>
<code>Some
code.</code>
<p>Paragraph
2 - Inside div tag</p>
<a><p>Paragraph
3 - Inside div and a tag</p></a>
</div>
<p>Paragraph
4</p>
<p>Paragraph
5</p>
</body>
</html>
|
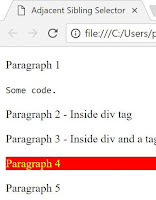
Output –
|
9) General Sibling Selector (~)
General Sibling Selector selects all tag
elements that are siblings (that appears) of a specified element.
Example:
div ~ p {
font-color: red;
}
Above code selects all p tag that appears
below div tag.
Note In the below case – Only p with id 1 and
2 qualify, p tag with id 3 will not qualify its not immediate sibling.
<div></div>
<p id=’1’></p>
<p id=’2’></p>
<a><p id=’3’></p></a>
General Sibling Selector Example
|
<!DOCTYPE html>
<html>
<head>
<title>General
Sibling Selector</title>
<style>
div ~ p {
background-color: red;
color: yellow;
}
</style>
</head>
<body>
<p>Paragraph
1</p>
<div>
<code>Some
code.</code>
<p>Paragraph
2 - Inside div tag</p>
<a><p>Paragraph
3 - Inside div and a tag</p></a>
</div>
<p>Paragraph
4</p>
<p>Paragraph
5</p>
</body>
</html>
|
Output –
|









No comments:
Post a Comment